Jeste li znali da 53% korisnika mobilnih uređaja napustiti website koji traje dulje od tri sekunde za učitavanje? To znači da ako niste bili plaćati pozornost na svoje mobilne vrijeme učitavanja, vi svibanj biti uzimajući manje prometa nego što zaslužujete.
Kada uzmete u obzir da je većina Google pretraga je sada pojaviti na mobitelu, to postaje još važnije kako bi se povećala mobilne brzinu stranicu web-lokacije. Jedna nova tehnologija kako bi vam pomoći ostvariti da je Google Ubrzana mobilnih stranica, također poznat kao Google AMP .
Razgovarao sam prije o metodama za ubrzanje web stranice i čineći vaš site mobilni prijateljski . Pogodi što? Google AMP može vam pomoći ostvariti oba od tih stvari u isto vrijeme.
Google AMP ubrzava mobilnu verziju web stranice koje nude lagane verzije svojih stranica domaćin na Googleovim poslužiteljima . Kao rezultat toga, posjetitelji dobiti njihov sadržaj nevjerojatno brzo, što znači da su manje vjerojatno da će odustati od svoje stranice i više vjerojatno da će nastaviti čitati vaše postove.
U ovom postu ću vam reći nešto više o Google AMP, a zatim vam pokazati točno kako postaviti Google AMP za WordPress koristeći jedan besplatan plugin.
Prije toga neka je roniti dublje razumjeti više o Google AMP projekta.
Što je Google AMP?
Google AMP je nova inicijativa iz Googlea čiji je cilj stvaranje mobilne web stranice brže učitavanje. Ako ste upoznati s Facebook Instant članaka, Google AMP je slična ideja.
Umjesto učitava svoj puni mobilni uređaj, Google učitava lite, minimalistički verzija stranice koja izgleda otprilike ovako:

Google također pruža web-mjesta s AMP posebnu oznaku u rezultatima pretraživanja mobilnim i priliku pokazati se u "Istaknuto" ringišpil na vrhu stranice:

Iako Google kaže AMP trenutno ne imati izravan utjecaj na vaše web-tražilice ljestvici, to ne daju priliku da se više klikova zahvaljujući dopadljivim AMP ikona i predstavljena vrtuljku.
Ovdje su neke od najboljih videa razumjeti AMP u detalje:
Pretplatite se na Youtube
Kako postaviti Google AMP za WordPress
To je lako dodati Google AMP na WordPress zahvaljujući službenoj čep od Automattic. No, službeni plugin nema mogućnosti konfiguracije, tako da ćete vjerojatno želite dodati produžni dodatak da bi mogli dalje stilu kako Google AMP izgleda i funkcionira.
Prvo, ja ću vam pokazati kako instalirati i testirati službeni dodatak. Zatim, ja ću vam pokazati kako postaviti ekstenziju (što zahtijeva od vas da već imate instaliran službeni plugin).
Kako konfigurirati Official Google AMP dodatak
Ne morate konfigurirati ništa. Čim uključivanje dodatka, automatski će se dodati AMP verzije sve svoje postove (Napomena: čep se ne dodati AMP verzije stranica ).
Da biste provjerili je AMP radi ispravno, možete dodati "/ AMP" na kraj URL-a jednog od WordPress postove. Primjer:

Te bi trebao vidjeti novo minimalističko sučelje koje izgleda otprilike ovako:

Ne brinite o svim dvostrukim sadržajem - plugin automatski dodaje rel = "canonical" oznaku , tako da Google zna da sadržaj nije umnožen.
Kao što sam spomenuo, službeni plugin ne zapravo vam dati bilo kakve dodatne opcije za konfiguriranje svoje AMP stranice, pa ćemo ga uzeti jedan korak dalje ugradnjom još jedan dodatak koji radi.
Konfiguracija Google AMP Pages
Zapamtite: AMP WP plugin će raditi samo ako ste već instalirali službeni AMP čep. Dakle, provjerite jeste li slijedili prethodni korak prije nego što pokušate postaviti AMP za WP.
Nakon što aktivirate AMP za WP plugin, vidjet ćete novu "AMP" karticu u vaš WordPress ploči. Ovo je mjesto gdje možete konfigurirati napredne postavke za AMP:

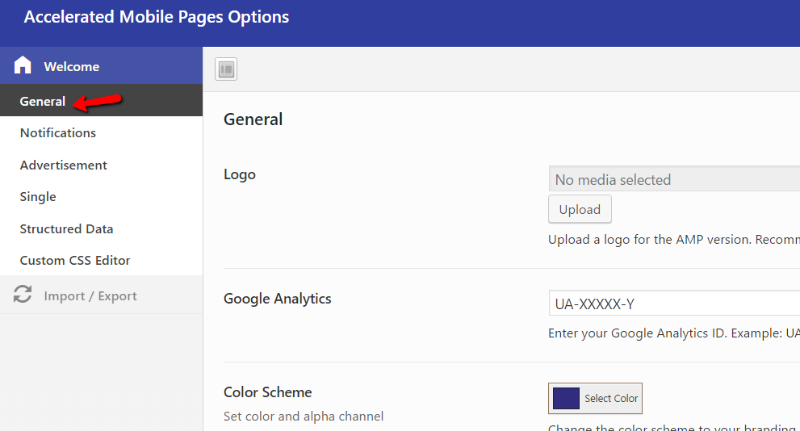
Za početak kliknite na "General" karticu:

U ovoj kartici, možete dodati svoje stranice logotip , Google Analytics za praćenje i promijeniti shemu boja za vaše AMP stranice. Također možete dodati prilagođeni tekst u podnožje svojim stranicama.
U "Obavijesti" kartici, možete dodati prilagođenu obavijest koja iskače kada korisnik posjeti svoje AMP stranice. Najčešća upotreba za to bi bilo nešto kao "kolačić pristanak" najave, ali možete napraviti tekstualnu sve što želite.
"Oglasi" kartica omogućuje vam da dodate više AdSense oglasa blokova. Trenutno AdSense je jedina mreža podržava čep, iako nadam se da promjene u budućnosti.

"Single" je mjesto gdje možete konfigurirati stvarni format za svoje AMP-omogućen postove. Možete odabrati za prikaz / skrivanje istaknute slike, komentare, društvene ikone i još puno toga. Svakako treba podesiti ovu karticu:

"Strukturirani podaci" kartica omogućuje vam da postavite zadane širine / visine za Vaše web stranice, kao i zadana sadržanu sliku.
I na kraju, "Custom CSS Editor" vam omogućuje da su sve druge prilagođene CSS isječke koje želite dodati. Ove stil promjene će utjecati na vaše AMP stranice.
Nakon što ste prošli kroz sve postavke, obavezno kliknite "Spremi promjene" gumb.
Konfiguracija AMP Pages izbornik
Dodatak također dodaje poseban smještaj izbornika posebno za vaše AMP stranice.
Za postavljanje ovog izbornika, početi tako da odete na "Izgled" → "Izbornici". Stvaranje novog izbornika za vaše AMP stranica:

Na sljedećem ekranu, pobrinite se da odaberete "AMP MENU" lokaciju:

Zatim, možete povući i ispustiti linkove na ovom izborniku kao što bi bilo koji drugi izbornik u WordPress stranice. Iako, ovaj izbornik će se prikazivati samo na AMP verzije svojih postova.
Styling AMP Pages vizualno
Također možete koristiti vizualni WordPress Customizer stil svoje AMP stranice tako da odete na "Izgled" → "AMP":

Nemate puno mogućnosti, ali je lijepo biti u mogućnosti pregledati različite stilove u realnom vremenu.
Ukoliko omogućite Google AMP?
Odgovor je da. Trebali bi ga omogućiti odmah. Google AMP je odličan način da se ubrza mobilnu verziju web stranice. Kao što sam spomenuo, to direktno može poboljšati svoj promet, jer većina ljudi će jednostavno prestati učitava stranicu koja traje predugo.
AMP je nevjerojatno jednostavan za postavljanje sa WordPress. To traje samo oko 15 sekundi za aktiviranje osnovne AMP čep. Konfiguriranje AMP stranice dodatno je jednostavan i zahvaljujući AMP za WP plugin.
Google AMP je još uvijek relativno nova i to je već postao standard za velike izdavače. A s obzirom da je Google stoji iza ove tehnologije, to vjerojatno neće otići u bilo koje vrijeme uskoro.
Ne zaboravite podijeliti ovaj post. A ako ste već provodi Google AMP na jednoj od svojih stranica, to bi bilo super ako ostavi komentar o svom iskustvu.
Napomena: Ovaj članak je izvorno objavljen na WPSutra ovdje . Na temelju popularnosti i korištenja, ovaj post je ovdje objavljena s odgovarajućim bodova. WPSutra je posvećen blog kako bi saznali o WordPress.